This article will show you three ways to get URL params in React (with React Router V5, V6, and without).
How to Get URL Parameters in React?
The best way to get URL parameters in React is to use the library “React Router”. Thanks to a set of functions, it helps you manage your application’s routes. But, if you have a simple application without routing, you can use the built-in URLSearchParams interface to fetch the query parameters.
URL structure
Before deep-diving into how to get URL params in your React application, let’s quickly go through the URL parts.
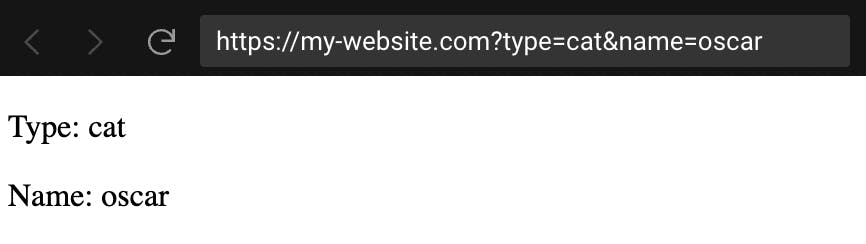
Let’s use this URL as an example: "my-website.com?type=cat&name=oscar". The different URL parts are:
Protocol: "https://"
Domain name: "mywebsite.com"
Query parameter 1:
name: "type"
value: "cat"
Query parameter 2:
name: "name"
value: "oscar"
In the following sections, you’ll discover how to fetch the query parameters type and name.
With URLSearchParams
In this first example, we get the React URL params for a simple application without any routers. It means what you’ll discover below can work for all your React projects without any additional libraries (nothing to install).
To make it work, we need to use your browser’s Window interface and the URLSearchParams interface.
Here’s a working example:
import React from "react"
export default function App() {
const queryParameters = new URLSearchParams(window.location.search)
const type = queryParameters.get("type")
const name = queryParameters.get("name")
return (
<div>
<p>Type: {type}</p>
<p>Name: {name}</p>
</div>
)
}
As you can see above, we initialize a queryParameters variable by creating a new URLSearchParams instance with the current window.location.search as a parameter.
URLSearchParamsextracts the queries from the parameter passed at construction (window.location.search) and provides a set of functionalities (get,getAll,has, etc.).window.location.searchcorresponds to the query parameters part of your URL (?type=cat&name=oscar).
In the rendering part of our application, we display the two React URL params, type, and name, thanks to the get() function from the URLSearchParams object.

With React Router V6
If you have a more complex application in React with many pages, you’re probably using React Router to manage your routes. This library is the most popular solution and has many features to manage your website URLs.
In this section, we’ll focus on version 6 of React Router. If you’re still using version 5, you can scroll down to the next section because the solution differs.
Below, you can find an example:
import React from "react"
import {
Routes,
Route,
useSearchParams,
BrowserRouter
} from "react-router-dom"
export default function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
</Routes>
</BrowserRouter>
)
}
function Home() {
const [queryParameters] = useSearchParams()
return (
<div>
<p>Type: {queryParameters.get("type")}</p>
<p>Name: {queryParameters.get("name")}</p>
</div>
)
}
In this version of React Router, all the window and URLSearchParams code have been wrapped into a custom hook called useSearchParams.
You don’t have to worry about doing the implementation by yourself, and you can focus on calling the hook and extracting the query parameters from it (const [queryParameters] = useSearchParams()).
Then, you can fetch the URL parameter values in the same way as in the previous example.
With React Router V5
In this last section of the article, I’ll show you how to deal with URL params with React Router V5. As mentioned before, the code will slightly differ between the V5 and V6.
Here’s how to get the URL params with React Router V5:
import React from "react"
import {
BrowserRouter as Router,
Switch,
Route,
useLocation
} from "react-router-dom"
export default function App() {
return (
<Router>
<Switch>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
)
}
function Home() {
const location = useLocation()
const queryParameters = new URLSearchParams(location.search)
return (
<div>
<p>Type: {queryParameters.get("type")}</p>
<p>Name: {queryParameters.get("name")}</p>
</div>
)
}
As you can see above, this last example is a mix of the first approach with window and URLSearchParams and the second approach with React Router only.
To succeed in getting the URL params with the V5, you need to:
- get the current location object using useLocation.
- extract the query parameters from your URL with
location.search(?type=cat&name=oscar). - pass the URL query params to
URLSearchParams.
Note: You may have noticed that the output of
location.searchis the same aswindow.location.search. It's because both are coming from the Window interface (window.location), and, more precisely, the Location interface.
Thanks for reading. Let’s connect!
➡️ I help you grow into Web Development, and I share my journey as a Nomad Software Engineer. Join me on Twitter for more. 🚀🎒